View Images Library Photos and Pictures. Angular 10 Responsive Sidebar Template Free - Therichpost How to create a Landing Page with a video background in Ionic 4 Apex - Angular 11+ & Bootstrap 4 HTML Admin Template by PIXINVENT | ThemeForest Angular 5 Tutorial: Guide to Your First Angular 5 App | Toptal

. Creating Modals in Angular. Different methods and tools for… | by Chidume Nnamdi 🔥💻🎵🎮 | Bits and Pieces Apex - Angular 11+ & Bootstrap 4 HTML Admin Template by PIXINVENT | ThemeForest How to change the background color after clicking the button in JavaScript ? - GeeksforGeeks
 Highcharts and Angular 7 – Highcharts
Highcharts and Angular 7 – Highcharts
Highcharts and Angular 7 – Highcharts
Dynamic Components in Angular with TypeScript - CodeProject
 How to change the background color after clicking the button in JavaScript ? - GeeksforGeeks
How to change the background color after clicking the button in JavaScript ? - GeeksforGeeks
 Angular 5 Tutorial: Guide to Your First Angular 5 App | Toptal
Angular 5 Tutorial: Guide to Your First Angular 5 App | Toptal
 How to Implement a Background Image in HTML | Edureka
How to Implement a Background Image in HTML | Edureka
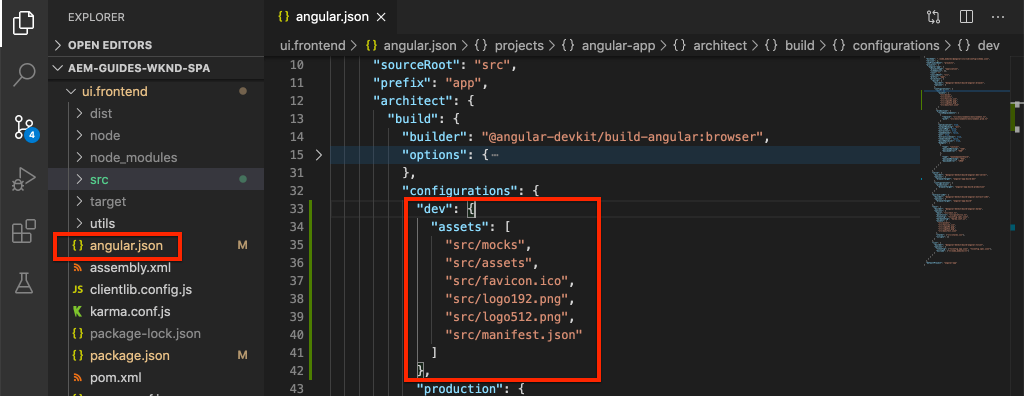
 Integrate a SPA | Getting Started with the AEM SPA Editor and Angular | Adobe Experience Manager
Integrate a SPA | Getting Started with the AEM SPA Editor and Angular | Adobe Experience Manager
 Native mobile apps with Angular, Vue.js, TypeScript, JavaScript - NativeScript
Native mobile apps with Angular, Vue.js, TypeScript, JavaScript - NativeScript
 Part 4 - Adding a background image - YouTube
Part 4 - Adding a background image - YouTube
 Creating a Music Player Using Kendo UI and Angular
Creating a Music Player Using Kendo UI and Angular
 What about Angular? Angular JS history through the years (2009-2019)
What about Angular? Angular JS history through the years (2009-2019)
GitHub - kanzelm3/angular-video-bg: An Angular.js YouTube video background player directive that stresses simplicity and performance.
 Angular NgStyle: How to Style Components in Angular 10/9
Angular NgStyle: How to Style Components in Angular 10/9
 New Angular 8 File Upload or Image Upload with Preview and Progress Report - W3path
New Angular 8 File Upload or Image Upload with Preview and Progress Report - W3path
 Angular Material And Angular 6 - Material Design For Angular - CodingTheSmartWay.com
Angular Material And Angular 6 - Material Design For Angular - CodingTheSmartWay.com
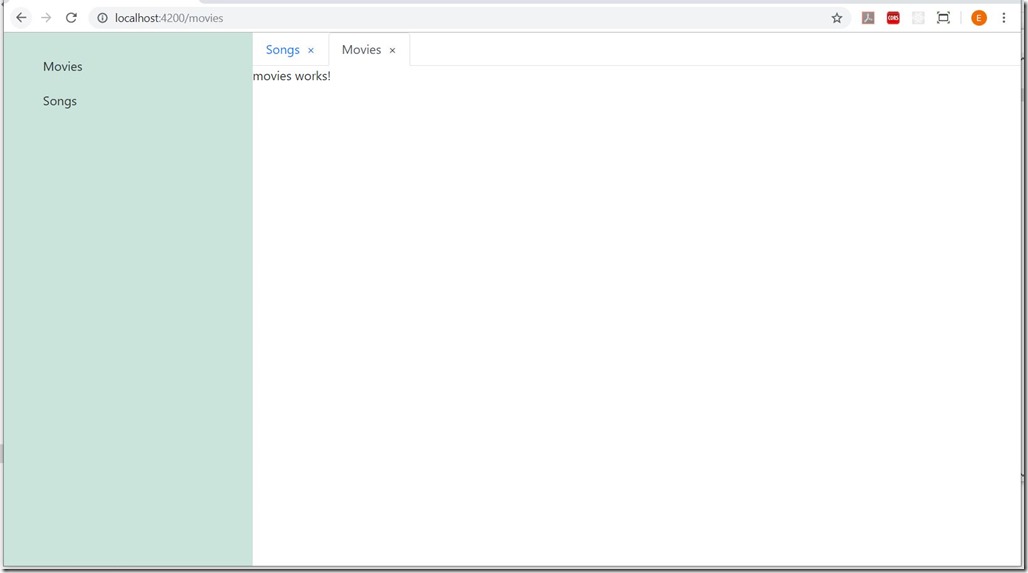
 Dynamic tabs with Angular 6+ and ng-bootstrap - AMIS, Data Driven Blog - Oracle & Microsoft Azure
Dynamic tabs with Angular 6+ and ng-bootstrap - AMIS, Data Driven Blog - Oracle & Microsoft Azure
 Angular Material And Angular 6 - Material Design For Angular - CodingTheSmartWay.com
Angular Material And Angular 6 - Material Design For Angular - CodingTheSmartWay.com
Using an Angular Calendar to Highlight Event Dates - Developer.com
 Why and How We Migrated from AngularJS to VueJS
Why and How We Migrated from AngularJS to VueJS
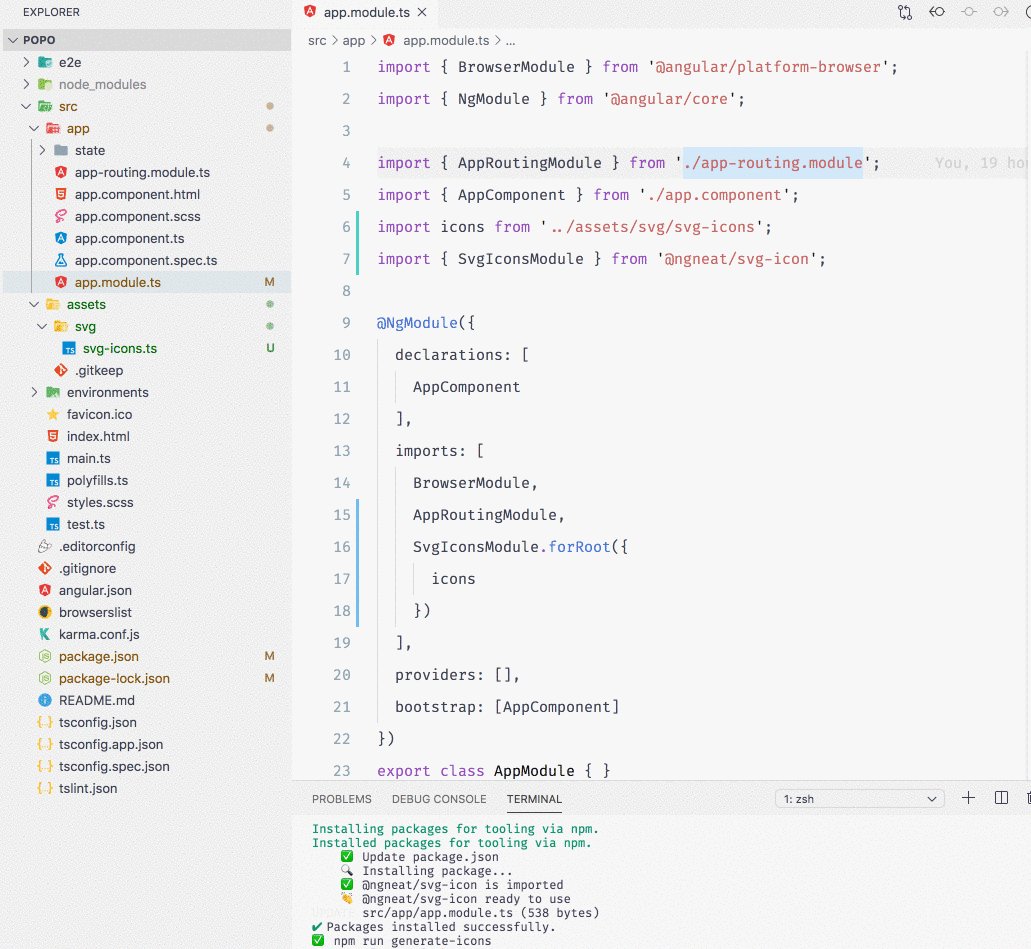
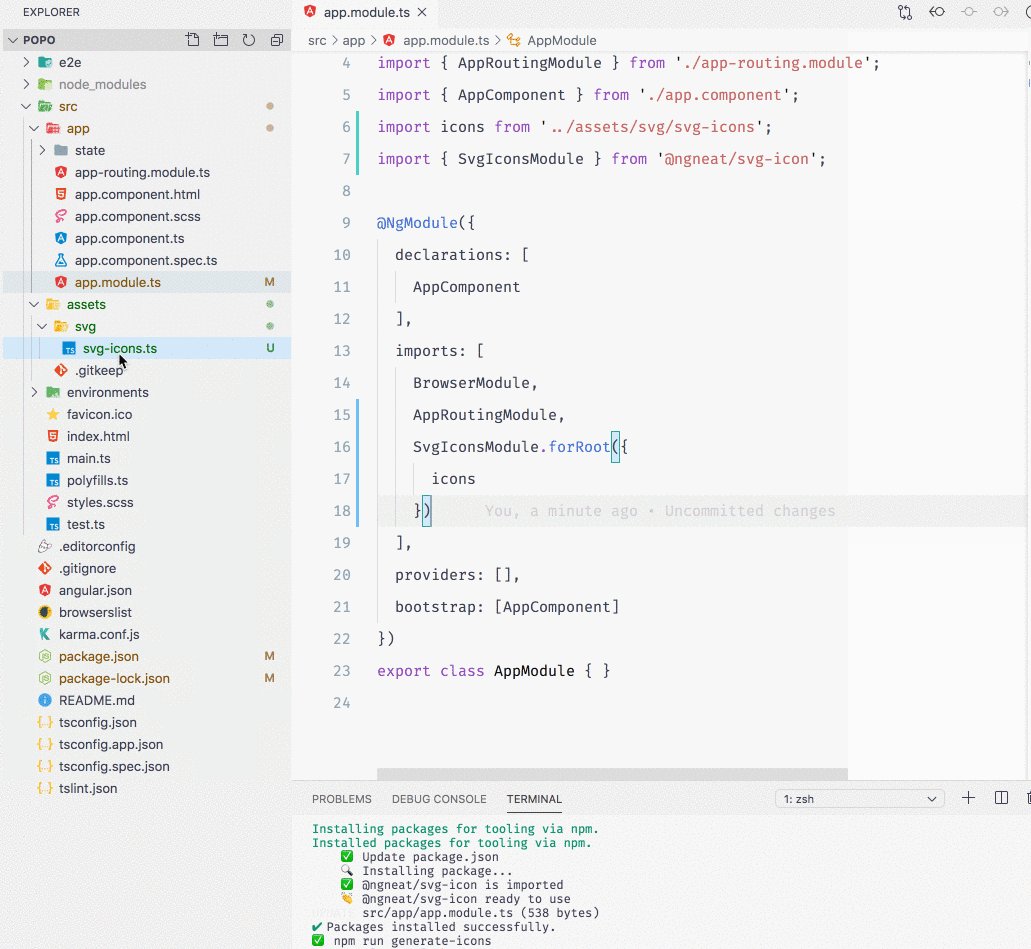
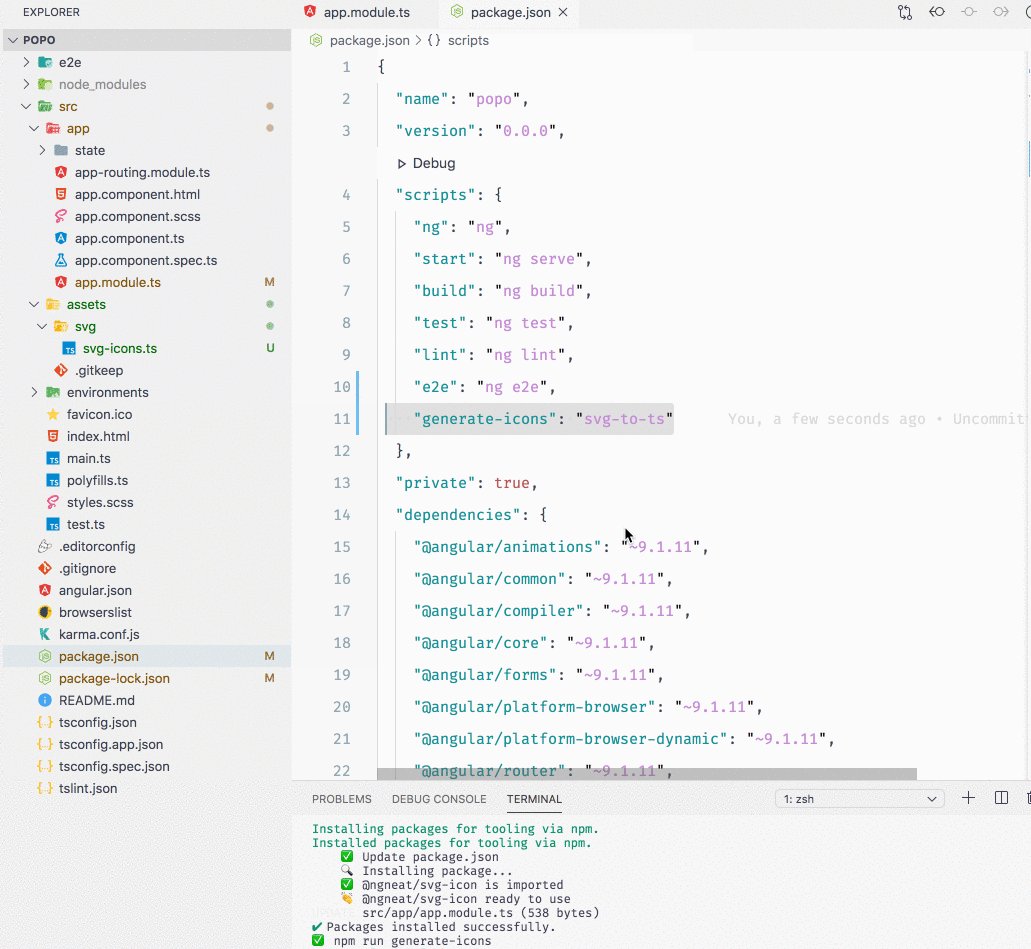
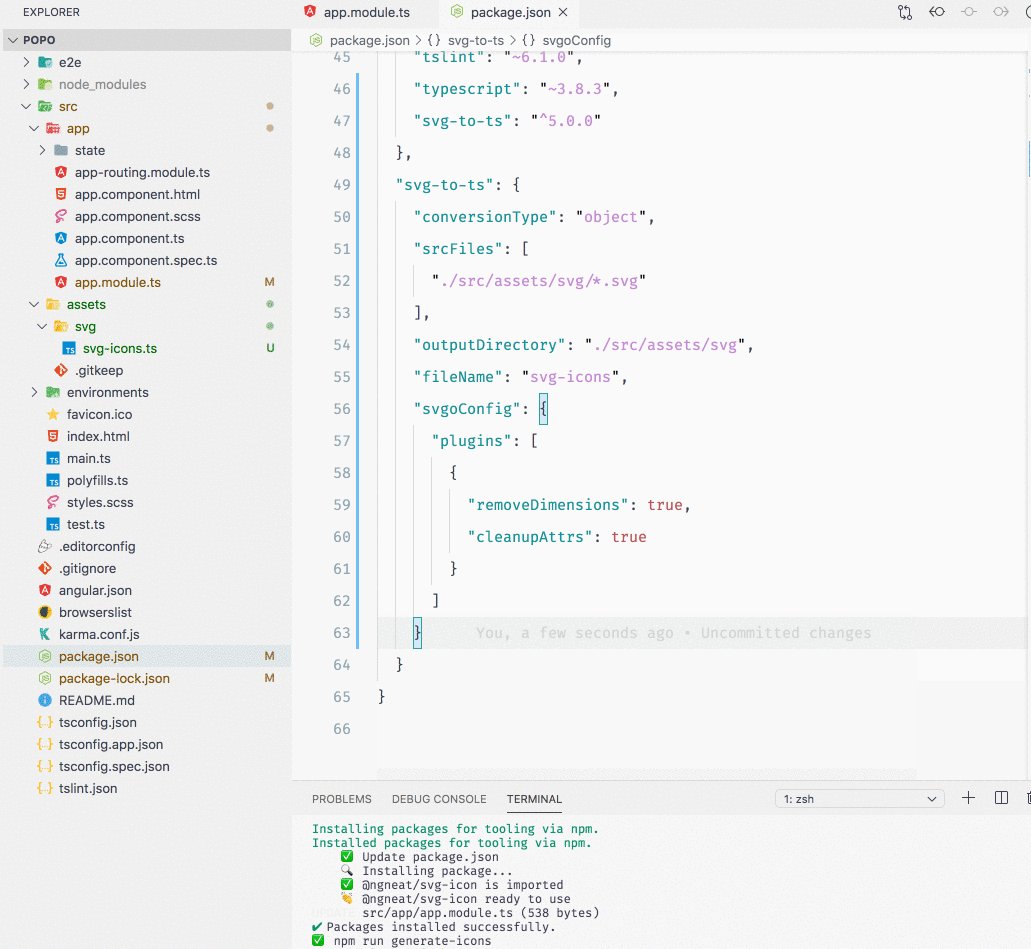
 Elegantly Manage SVG Icons in Angular Applications | by Netanel Basal | Netanel Basal
Elegantly Manage SVG Icons in Angular Applications | by Netanel Basal | Netanel Basal
 How to Build a PDF Viewer with Angular and PDF.js | PDFTron
How to Build a PDF Viewer with Angular and PDF.js | PDFTron
 Build a Beautiful App + Login with Angular Material | Okta Developer
Build a Beautiful App + Login with Angular Material | Okta Developer
 The Four ways to Create Loading Spinners in an Angular App – Christian Lüdemann
The Four ways to Create Loading Spinners in an Angular App – Christian Lüdemann

 HTML 5 Tutorial: Set or Change HTML Background Color
HTML 5 Tutorial: Set or Change HTML Background Color
 Styling Web Components | Pluralsight
Styling Web Components | Pluralsight
 Angular NgStyle: How to Style Components in Angular 10/9
Angular NgStyle: How to Style Components in Angular 10/9
 Angular Background Image - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for Bootstrap
Angular Background Image - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for Bootstrap


No comments:
Post a Comment